While I was researching HTML5 multimedia-related topics for my book, HTML5 Multimedia: Develop and Design, I noticed a number people struggling to get HTML5 audio and video working in different scenarios. From Twitter to Stack Overflow, the same questions kept cropping up, so I’ve put together a list of the most common problems (and some not so common) and their solutions (if there is one!).
If IIS 7 does not recognize the file name extension requested by the client, IIS 7 sends the content as the default MIME type, which. To add a MIME type. MIME type detection, or 'data sniffing,' refers to the process of determining an appropriate MIME type from binary data. The final result depends on a combination of server-supplied MIME type headers, file extension, and/or the data itself. Usually, only the first 256 bytes of data are significant.
In most cases, the problems and solutions apply to both audio and video. I’ll note when something is specific to one or the other.
Before I go any further, if you aren’t aware of how you can actually go about adding audio and video to your website via HTML5, you can read a number of other articles on this site to get you up to speed. covered the video element, and Mark Boas covered native audio in the browser and HTML5 Audio – The State of Play.
In addition, I covered the same topics, video and audio, as part of a series over on the .
Browser Support #
This is one of the first things you should check: Does the browser you’re using actually support the type of media file you’re trying to play? It’s simple enough to forget which browsers support which file types, so I’ll refresh your memory here.
Audio #
- Firefox supports Ogg Vorbis and WAV
- Opera supports Ogg Vorbis and WAV
- Safari supports MP3, AAC, and MP4
- Chrome supports Ogg Vorbis, MP3, WAV, AAC, and MP4
- Internet Explorer 9+ supports MP3, AAC, and MP4
- iOS supports MP3, AAC, and MP4
- Android supports AAC and MP3
In order to support all of the browsers mentioned above, it’s advisable to serve your audio file in Ogg Vorbis, and MP3. For example:
Video #
- Firefox supports Theora Ogg and WebM
- Opera supports Theora Ogg and WebM
- Safari supports MP4
- Chrome supports Theora Ogg, MP4, and WebM
- Internet Explorer 9+ supports MP4 and WebM (requires a plugin)
- iOS supports MP4
- Android supports MP4 and WebM (2.3+)
In order to support all of the browsers mentioned above, you should serve your video file in both WebM and MP4 using the source element. For example:
MIME Types #
Even if you have the correct media file for the browser, it’s possible that your server doesn’t have the correct MIME type set up. MIME types tell the server how to handle the different file types. If you’re using something akin to Apache and you know your stuff, head to the .htaccess file and add the following for audio support:
And similarily for video support:
If you don’t have access to your server’s .htaccess file, your control panel should have an option somewhere that allows you to view and add MIME types.

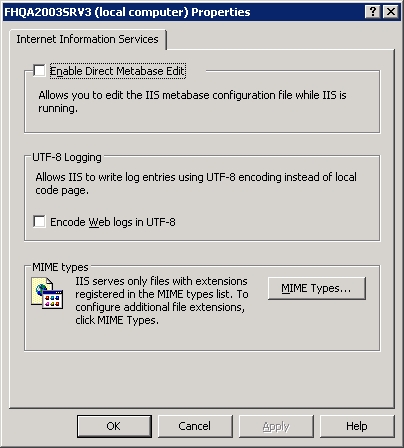
If you have a Windows server, then you may need to add the MIME types to IIS, either using the IIS Manager or in the web.config file.
File Conversion #
It’s quite possible that a client has sent you a media file and you’ve determined its MIME type from its file extension. It’s possible, however, that the file wasn’t encoded correctly. It could, for example, be a perfectly valid MP4 file, but for some reason some browsers have trouble playing it. If this happens, you’re better off encoding the file yourself using a tool such as Miro Video Converter or Media Converter so you can be sure of the correct encoding.
Additionally, some files, especially MP4 files, don’t always play in a browser that is supposed to support them. This is due to the fact that MP4 (also known as H.264) files can be encoded according to different “profiles”. If the file in question is encoded in a profile that the browser doesn’t support, then naturally it won’t work. If this happens to you, try to ensure that the file is encoded according to the Baseline profile which is more likely to be supported than any of the more advanced ones. In my experience, using a tool like Miro ensures that the MP4 file will work just fine in supporting browsers.
If you need to support Firefox 3.6 and lower, you’ll also need to convert your audio files to Ogg and add them as an extra <source> for the <audio> element.
MP4 Files That Don’t Start Playing Until Fully Downloaded #
Usually HTML5 audio and video players will allow the user to start playing a media file before it has fully downloaded (as long as it actually has something to play!). Sometimes this isn’t the case with an MP4 file, where the browser waits to download the entire file before making it available to play. This is due to an encoding issue.
Sometimes MP4 files are encoded with the file index (which contains information on the file such as it’s duration) placed at the end of the media file rather than at the beginning. This index contains the metadata that the browser requires in order for it to offer progressive download. If this index is at the end, it knows nothing at all about the file and therefore has to wait until it receives the index.
If this happens to you, there’s a simple fix called the QTIndexSwapper by Renaun Erickson that you download to your computer and run on the file that simply moves the index to the start of the file and saves it.
Getting Your Attributes Right #
This might seem a little obvious, but it’s amazing how many questions I see on Stack Overflow where people are wondering why a certain function isn’t working when they’re using attributes that no longer exist. A prime example of this is the autobuffer attribute on both the <audio> and <video> elements, which was replaced by the preload attribute as far back as .
People seem to forget that HTML5 is not yet finalised (although large parts of it are quite stable) and that anything you read might be out of date. It’s worth checking the W3CHTML5 specification and also When Can I Use? to view browser support.
Volume Control in Firefox 11+ #
This is an problem that has cropped up recently. Some of you may have noticed that the volume controls have disappeared from the audio player in Firefox 11+. True, you can mute it, and the volume controls are still controllable via the keyboard’s up and down keys, but the volume slider itself was removed due to two bugs. I assume this will return in the future, but for now, in case you were wondering what happened to them, it’s not your fault. (You can, of course, use the Media API to build your own set of custom controls.)
Plugins Required #
Mime Types List
One of the biggest selling points of HTML5 audio and video is that no third-party plugins — such as Flash — are required in order to play multimedia files, as long as the browser in question supports it.
Unfortunately, this is not strictly true, as both Internet Explorer (9+) and Safari do require Microsoft Media Player and Apple QuickTime, respectively, to be installed in order for them to be able to play HTML5 audio and video files.
Video and Fullscreen #
Set Mime Type
An oft-requested requirement for HTML5 video is the ability to play in fullscreen mode. The HTML5 specification has nothing to say on this, but a separate specification for a Fullscreen API is currently under work, with experimental versions available in some of the major browsers.
Iis Mime Type List
The following browsers go some way to supporting the Fullscreen API, albeit using their own vendor specific versions:
- Chrome 19+
- Firefox 12+
- Safari 5.1+
Asp Mime Type
There is also the screenfull.js JavaScript polyfill that enables this functionality for a limited number of browsers.
Internet Explorer 9+ Ignores Your Poster Image #
If you have a HTML5 video defined with a poster image (using the poster attribute), you might be surprised when Internet Explorer 9 completely ignores it unless you have set the preload attribute to be none.
Since Internet Explorer was one of the last browsers to support HTML5, we all grew accustomed to the other browsers’ treatment of the poster attribute: if it’s specified, display that image until the user starts to play the video. Internet Explorer 9 doesn’t do this. It only displays the image contained within the poster attribute if it has nothing else to show, so if the first frame of the video has been loaded (with preload set to auto — the default value — or metadata), then it uses this regardless of what’s in the poster attribute.
This appears to be a case of Internet Explorer interpreting the specification in its own way and doing something different to all other browsers. Internet Explorer 10 also currently exhibits the same (mis)behaviour.
Accessing Webcams and Microphones #
The ability to access peripheral devices such as microphones and webcams was always in the minds of the HTML5 specification writers when they added the <device> element. This has since been removed and replaced with the more thorough getUserMedia API, which allows access to such media devices.
Add Dmg To Iis Mime Type
The API itself is easy to use, but browser support is currently quite limited. Opera is currently the only browser with an implementation, supporting only video, but you can already see what it can do. Internet Explorer 10 will follow suit, and it will soon appear in Firefox Nightly.
Summary #
This ends my round up of gotchas that you may encounter when working with HTML5 audio and video. Of course, it doesn’t cover everything, and I’m sure there are issues that you may have come across that haven’t been mentioned here. If you have, please do add them below in the comments, with their solution if possible, or if not, I or one of the other HTML5 Doctors will try to help.